Alexandrite UI: https://a.lemmy.world
Alexandrite UI: https://a.lemmy.world
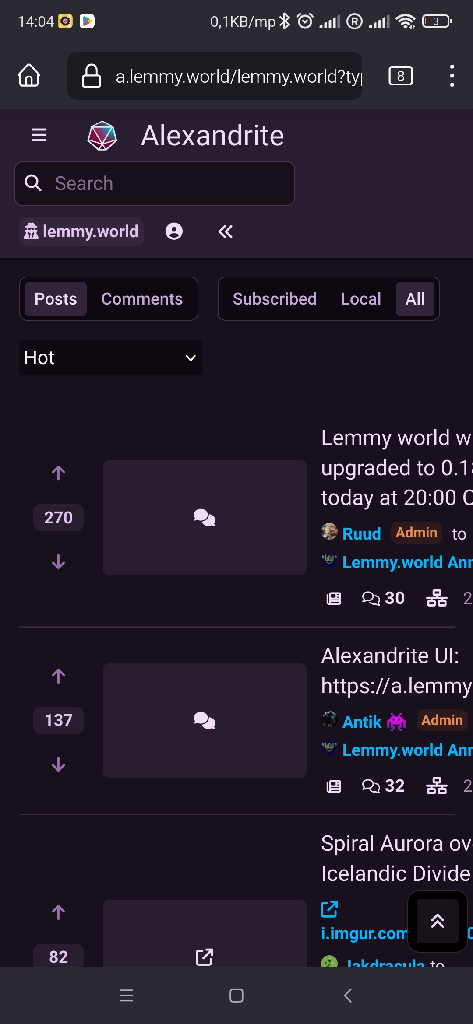
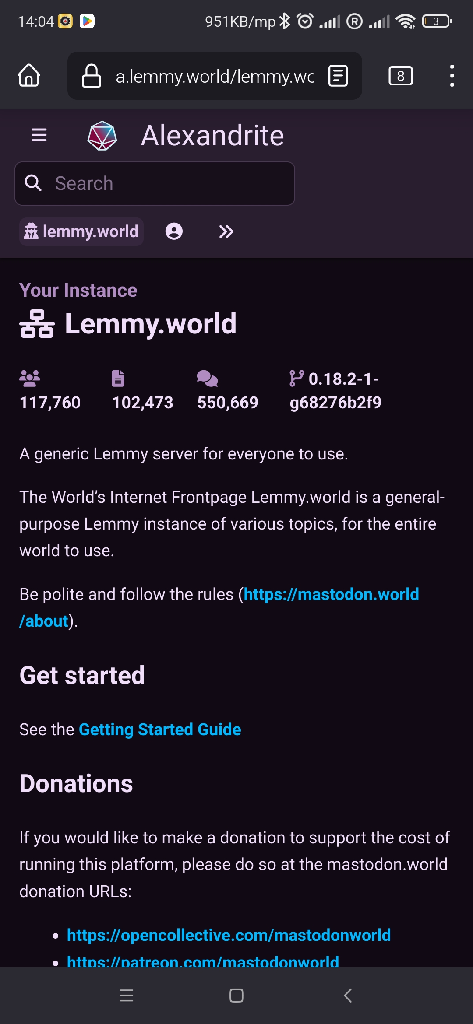
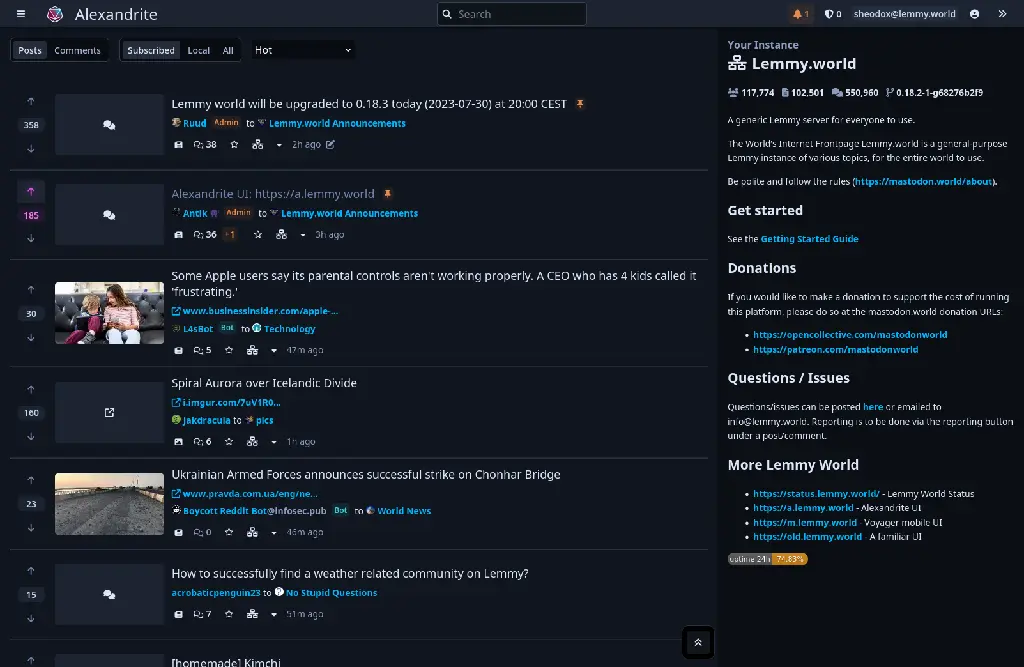
We just added Alexandrite to the server, it's an alternative desktop UI for Lemmy created by Sheodox who worked tirelessly to make the necessary changes to we could host it ourselves here. So go to https://a.lemmy.world and have a look!
He continues to update it constantly, you can follow the development on his github page or in his community. If you like what you see and want to support him, why not buy him a coffee? :)
For those who don't have Lemmy World as their home instance and want to use Alexandrite, either ask your instance admins to add it or go to https://alexandrite.app!
Edit: I should probably have mentioned that Alexandrite is meant for desktop!