
-
How do you pass props through the router-link without polluting the url?
I haven't found a good way to do this. Basically the props that you can pass as params, end up getting displayed in the url as resource or queries.
The above code makes the url look like "url/id/1"
What if i want to pass multiple props like "id" and " name" through router-link but don't want the url to have the "name" field?
Hopefully, someone can answer this. Thank you.
-
Vanilla Components - Came across this lib, anyone used it?
vanilla-components.com Vanilla ComponentsA lightweight, flexible & customizable UI library for Vue 3, styled with Tailwind CSS

-
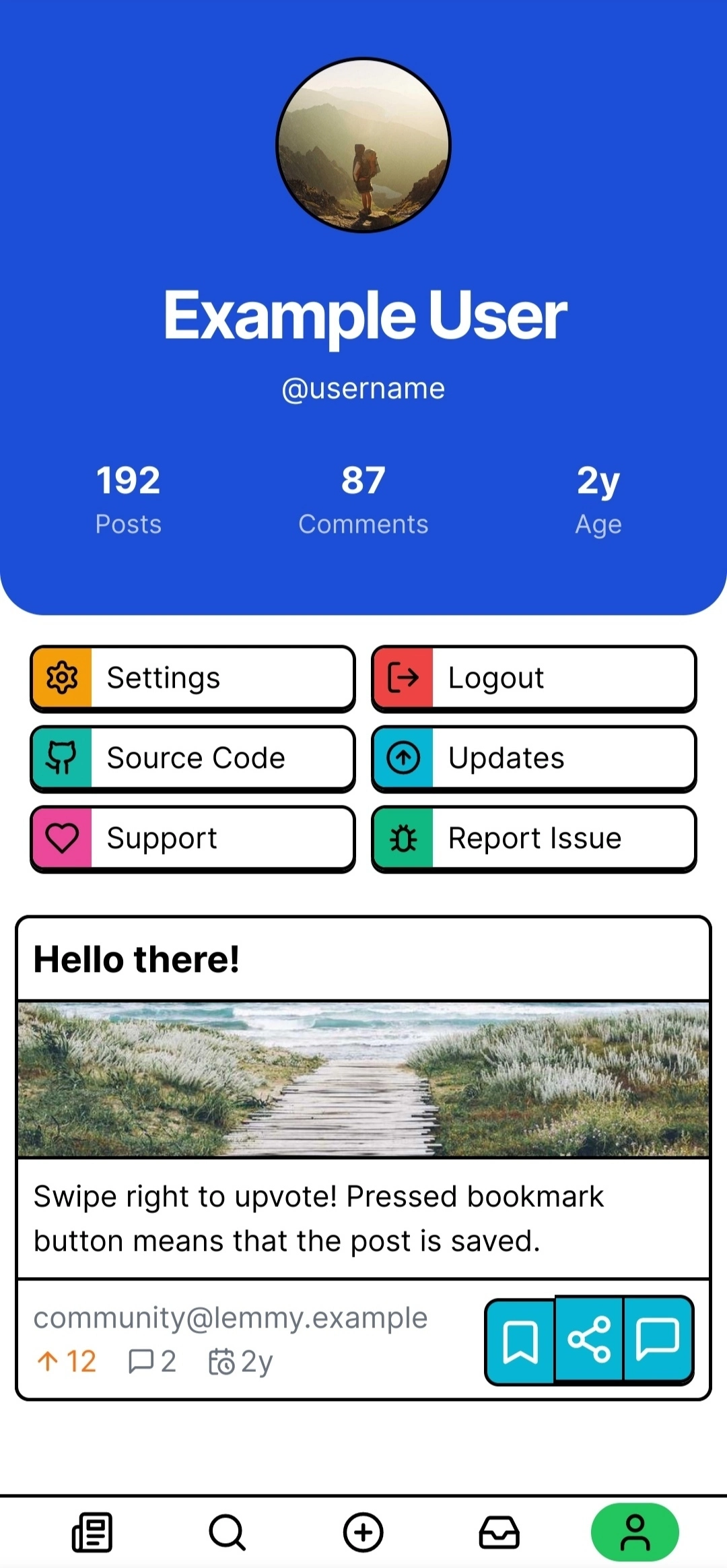
I've written a concept of a lemmy web app in vue


I'm really excited to share it. Before diving into development and investing more time into this project, I would love to hear your thoughts and get some initial feedback on the app's look.
If this concept receives enough positive interest, I plan to invest further by acquiring a domain and making it available for public use. It will be open source as well.
Thanks in advance!
-
What do you use to create mobile applications from your Vue.js projects?
The question is not really "what can you use?", but what have you actually used and what's your experience with that method or tool (Cordova, Ionic, etc)?
-
why Vue over React?
We have a Vue frontend and I'm getting some feedback when we upgrade to Vue3 we should move to React just for the ecosystem and dev availability. I thought Vue was a better/faster/easier response to react. What are your thoughts?