
-
Addon for Function Highlighting
Maybe this is just an issue with my inability to format code effectively or maybe I'm just undiagnosed dyslexic (Open Dyslexic really does help me) but I have issues with my functions running together when I'm writing for more than five minutes. Is there an addon for VS Code that would highlight the background of my function bodies with different colors? I know that this is oddly specific, but I think this would really help. If it's language specific, I spend most of my time writing Go.
-
VSCodium start-up error: No module named
jedi_language_server· Issue #22176 · microsoft/vscode-pythongithub.com VSCodium start-up error: No module named `jedi_language_server` · Issue #22176 · microsoft/vscode-pythonType: Bug It just doesnt work anymore 1.Its in windows7, codium https://github.com/Alex313031/codium/releases if you want logs i can provide ModuleNotFoundError: No module named 'jedi_language_serv...

i hadn't fired up my python project in an age, probably two vscodium updates. when i did, i had no more syntax checking and the alert window showed errors reaching the 'jedi' server.
downgrading the vscode-python extension to 2023.16.0 was seen as the surefire way to clear this. it worked for me, too - got my syntax error highlighting back and no pesky errors in the alert pane.
they created a new issue against the extension, or the packaging system, or something, which was closed immediately though the problem still persisted. the chatter was about a cache, somewhere, with a lot of 'perhaps' and 'if'. one day i'll try bumping this back up, maybe after vscode-python passes the problematic 2023.18.0 version.
-
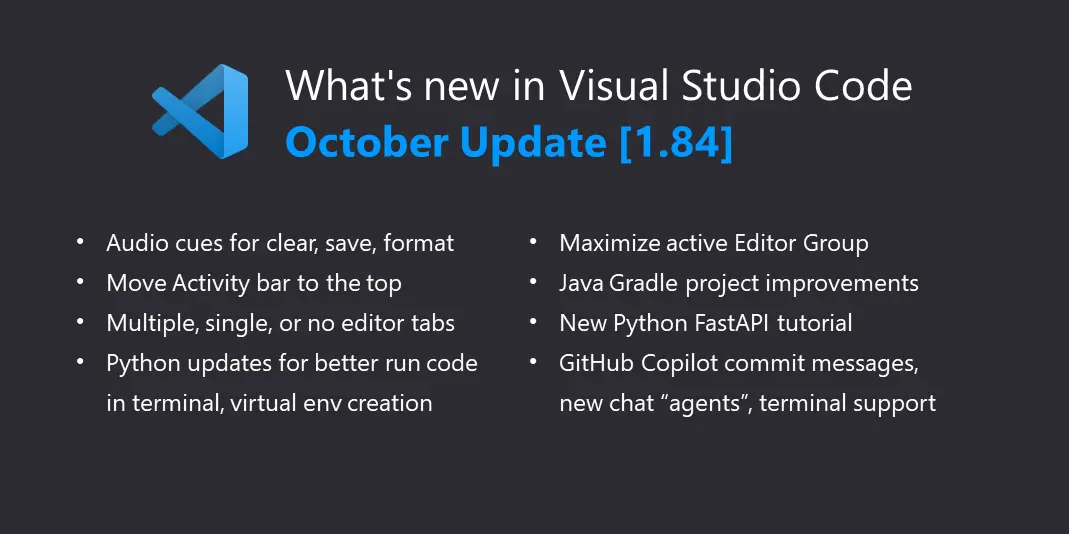
Monthly Release Notes - October 2023 (version 1.84)
code.visualstudio.com Visual Studio Code October 2023Learn what is new in the Visual Studio Code October 2023 Release (1.84)

- More audio cues - New audio cues to indicate clear, save, and format activity.
- Activity bar position - Move Activity bar to the top for compact display.
- Hide editor tabs - Show multiple, single, or no editor tabs.
- Maximize Editor Groups - Quickly expand the active Editor Group.
- Python improvements - Better run code in terminal, easier virtual environment creation.
- FastAPI tutorial - Learn about developing Python FastAPI apps with VS Code.
- Gradle for Java - Improved support for Java Gradle projects.
- Preview: GitHub Copilot - Chat "agents", generate commit messages, terminal support.
-
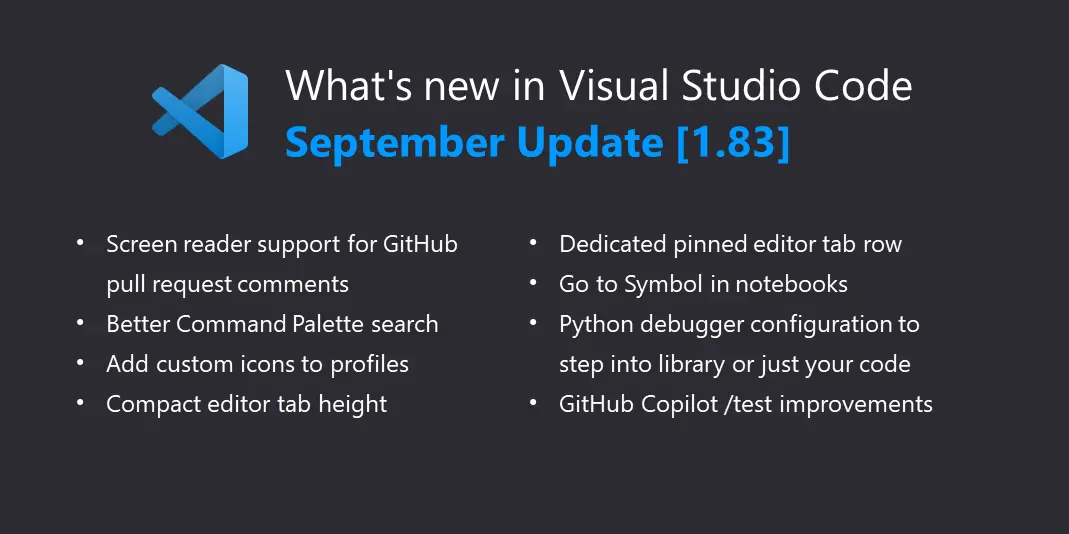
Monthly Release Notes - September 2023 (version 1.83)
code.visualstudio.com Visual Studio Code September 2023Learn what is new in the Visual Studio Code September 2023 Release (1.83)

- Accessibility improvements - Screen reader support for the pull request comments.
- Better Command Palette search - New "similar commands" list to help command discovery.
- Add custom icons to profiles - Display an icon to easily identify the active profile.
- Compact editor tab height - Shrinks editor tab height for larger editor region.
- Dedicated pinned editor row - New editor tab row supports pin/unpin via drag and drop.
- Go to Symbol in notebooks - Quickly navigate to code symbols in your notebook.
- Python debugger updates - Configure whether to step into system/library or just your code.
- Preview: GitHub Copilot - Test generation based on current framework and project conventions.
-
Extension to view all files from a folder in a single tab?
I was just thinking that sometimes I avoid breaking functions in a file into multiple modules because I don't want to deal with the hassle of switching files. One way to remove that hassle would be to have a way to view all the files in a folder in a single tab with each file appended to the list, so I could scroll through or search all of them in the same tab.
Does VS Code already have an extension like this? If not, is the VS Code extension system flexible enough to implement this feature?
-
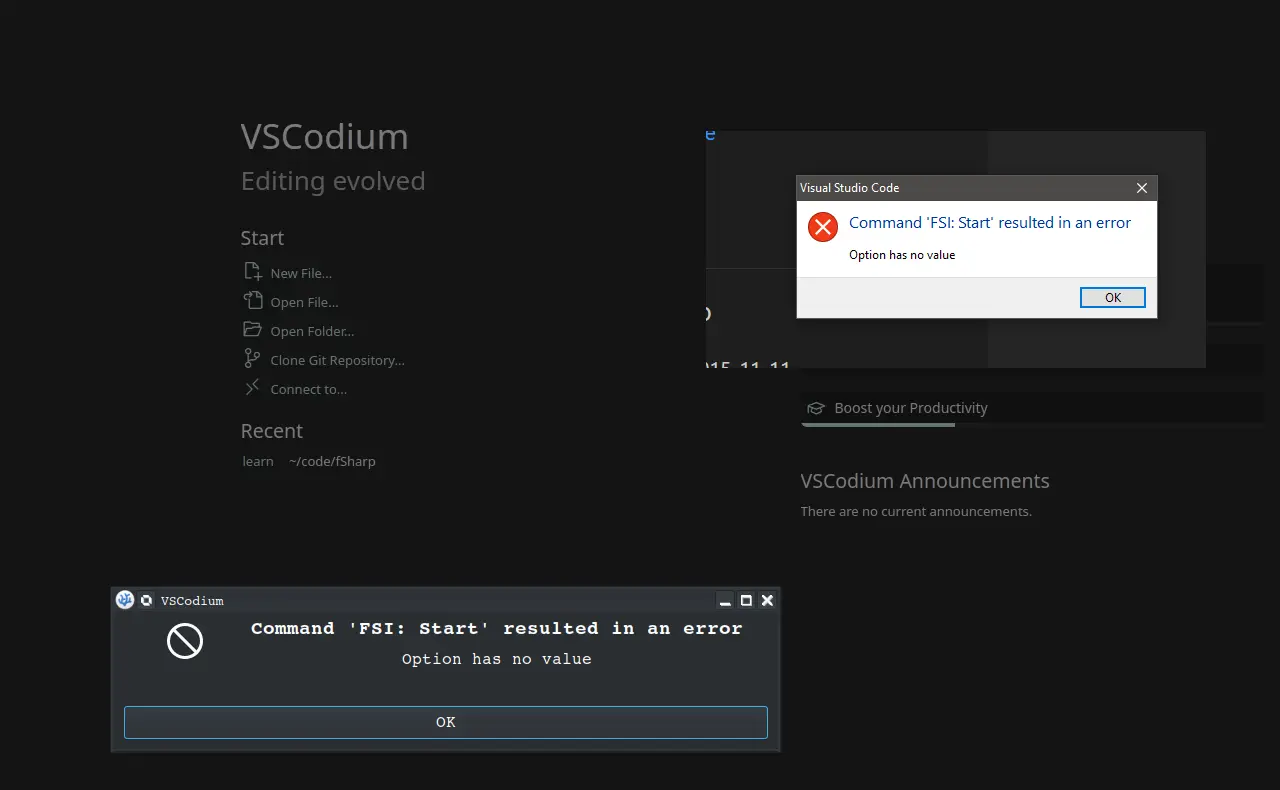
FSI Start


Hi everyone, I'm trying to try out F# via FSI in VS Code (Windows 10)
I have Ionide for F# installed, and have used it before, but now every time I try to start it I get a message "FSI :Start resulted in an error", it goes on to helpfully report "the option has no value".
dotnet is in path, dotnet works great. FSI? nothing.
I also have the .net workload installed for visual studio 2022 (if that matters).
I started up my Linux VM (KDE Neon) fired up vs codium and tried FSI Start...same error! So no tinkering in f# for me tonight. Does anyone have an idea what's happening, across two environments? Google is no help...
-
Monthly Release Notes - August 2023 (version 1.82)
code.visualstudio.com Visual Studio Code August 2023Learn what is new in the Visual Studio Code August 2023 Release (1.82)

- Accessibility improvements - Accessible View support for inline completions, updated keybindings.
- Built-in port forwarding - Forward local server ports from within VS Code.
- Sticky Scroll updates - Scrolls horizontally with editor, display last line in scope, folding UI.
- New diff editor features - Detect moved code, dynamically switch inline and side-by-side view.
- Command Center displayed by default - Quickly open files or run commands from the title bar.
- Copy Notebook output - Easily copy cell output as well as generated images.
- WebAssembly debugging - Decompile WASM code to step through and set breakpoints.
- New TypeScript refactorings - Move to File and Inline Variables refactorings.
- New Python Formatting topic - Learn how to integrate formatters such as autopep8 and Black.
- Preview: GitHub Copilot - CreateWorkspace command previews file structure of proposed code.
-
Extension Development Help - Migrating to test-electron
Early last year, I forked a project that had gone idle. I did a couple of updates to make it work with the new version of VSCode, and released it on both marketplaces. It has a few downloads, and no one has yelled at me yet, so I'm not the only one that uses it I guess.
I want to update it with some newer packages out there, updated security versions, and other bits such as the move from vscode-test to @vscode/test-electron, but I'm hitting a block (in not knowing JS/TS very well, most of my 30 years has been with C#, Perl, PHP, SQL, etc.), and I was wondering if anyone had an article or suggestion on documentation how to make that move.
Or am I just starting over with "how to set up test-electron from scratch" and redoing all the tests? :) (that was not my hope for a quick update turn around, but if that is what has to happen...)
edit: a phrase
-
How to replace all without triggering formatter
Hi,
I want to replace string in many files, but I the "replace all" feature trigger the formatting hook on save. I do not want this behavior. There is an option similar to "save without formatting", but for "replace all" ?
Thanks
- cycode.com VS Code’s Token Security: Keeping Your Secrets… Not So Secretly
This is the full story of the vulnerability we have discovered within Visual Studio Code (VS Code) concerning the handling of secure token storage. While designed for isolated storage for each extension, this vulnerability presents...

cross-posted from: https://programming.dev/post/1562654
> FYI to all the VS Code peeps out there that malicious extensions can gain access to secrets stored by other VS Code extensions as well as the tokens used by VS Code for Microsoft/Github. > > I really don’t understand how Microsoft’s official stance on this is that this is working as intended… > > If you weren’t already, be very careful about which extensions you are installing.
-
Monthly Release Notes - July 2023 (version 1.81)
code.visualstudio.com Visual Studio Code July 2023Learn what is new in the Visual Studio Code July 2023 Release (1.81)

- Accessibility improvements - Accessible View support for notifications, chat responses, and hovers.
- VS Code Profiles - Finer control with partial profiles and "Apply to all profiles" options.
- New diff editor features - Collapse unchanged regions, better diff region text alignment.
- Git repositories with symlinks - Support for repository paths with symbolic links.
- Notebook updates - Search text in closed notebooks, "sticky scroll" displays Markdown headers.
- Python test discovery - Error tolerant pytest discovery continues across all files.
- Access Jupyter servers in GitHub Codespaces - Connect to a remote Jupyter server in a codespace.
- GitHub pull request creation - Better base branch detection, remember previous create PR options.
- Preview: GitHub Copilot UX - Quick Chat improvements, iterative /fix command.
-
Upcoming Feature in Development: Profile Layers! GitHub Issue 156144
github.com Profiles: Extend from Default Profile · Issue #156144 · microsoft/vscodeAllow to configure settings across profiles. One idea we are considering is to allow users to choose between following options while creating a profile: Extend from Default Profile Diverge from Def...

Here's an upcoming feature for those wanting to use multiple profiles in VSCode but don't enjoying micro managing settings across many different profiles. And good news: This feature is currently being developed!
The feature request is Extend from the Default Profile. The idea is to allow users to organize settings into various layers. Global settings in the
defaultprofile. Maybe python specific settings in apythonprofile. And then golang specific settings in agolangprofile. Or however else you want to organize things! This will be a huge help when working with many different workspaces and languages which all need little adjustments.This idea actually dates back all the way to November, 2016! While it has nearly 600 votes, nobody implemented the feature. Thankfully, the new feature (again, issue 156144 was requested about a year ago and was actually a part of the Iteration Plan for June 2023. Unfortunately, it wasn't completed in time (that's ok! Thanks devs!) and was pushed to the July 2023 iteration. Hopefully, we'll have this feature released soon.
If you're as excited as I am for this one, then vote for the feature with a thumbs up.
Yes, it's already in development but votes can make this feature a priority. You can also vote for specific implementation details too!
-
Monthly Release Notes - June 2023 (version 1.80)
code.visualstudio.com Visual Studio Code June 2023Learn what is new in the Visual Studio Code June 2023 Release (1.80)

- Accessibility improvements - Accessible View for better screen reader support, Copilot audio cues.
- Better editor group and tab resizing - Set min tab size, avoid unnecessary editor group resizing.
- Skip subwords when expanding selection - Control whether to use camel case for selection.
- Terminal image support - Display images directly in the integrated terminal.
- Python extensions for mypy and debugpy - For Python type checking and debugging in VS Code.
- Remote connections to WSL - Connect to WSL instances on remote machines using Tunnels.
- Preview: GitHub Copilot create workspace/notebook - Quickly scaffold projects and notebooks.
- New C# in VS Code documentation - Learn about C# development with the C# Dev Kit extension.
-
Hidden Gems: VSNotes by Patrick Lee
This is the first of a (hopefully) recurring series where we showcase extensions that are likely unknown to most users. Starting with patricklee.vsnotes!
Marketplace Description
VSNotes is a simple tool that takes care of the creation and management of plain text notes and harnesses the power of VS Code via the Command Palette.
Why I like it
VSNotes seems to be built for frequent note taking. E.g. Taking daily meeting notes and keeping them organized. There are quite a few alternative extensions like dendron.dendron that do this quite well but are much more complicated. I like VSNotes for its simplicity. It's easy to use.
More importantly, I don't want to create a large number of notes. I just want to manage a few organized files and have them accessible at all times. Here's a screenshot from my work laptop.
No date stamps. No tags. No subdirectories. Nice and simple. Having these notes embedded in VS Code gives me the expected benefits like markdown syntax and preview. But my favorite part is the Activity Bar icon (far right in my screenshot). These notes aren't stored in my active workspace. They can be but I choose to store these notes in
~/notesinstead. This means that the files within that directory are globally available regardless of which workspace is active. If you work with many different repositories and workspaces, this is fantastic!A few use cases
- Basic notes that are always open... duh. So you don't have to send yourself messages in Slack
- Commands.md: Some bash magic. Some kubectl favorites. Some fancy git commands. All copy/paste-able into the embedded terminal
- Diagram.d2: I manually set the file extension. Now I can preview terrastruct.d2 diagrams conveniently!
My Configuration
{ "vsnotes.defaultNotePath": "~/notes", "vsnotes.defaultNoteTitle": "{title}.{ext}", "vsnotes.noteTitleConvertSpaces": "-", } -
(Meta) Content Suggestions
First and foremost everyone, welcome to our new little community!
I've watching the subscriber count climb slowly over the last ~36 hours from 0 to the current 64 subscribers. Exciting stuff! And impressive too, given that we don't have any content yet 🙂
So I'd like to hear from the crowd. What content do you want to see here? Maybe some periodic posts like monthly patch notes? Reply with your ideas!
-
My Personal Extension List
First post to get the community going. Here's the list of extensions that I personally use. Most are disabled globally and enabled per project. Feel free to ask questions, give me suggestions, etc.!
Edit: Thanks for the good idea on formatting @NostraDavid. I also converted my list to urls
code --list-extensions | ForEach-Object {" - \$_"}
- albert.TabOut
- arcticicestudio.nord-visual-studio-code
- be5invis.vscode-custom-css
- Boto3typed.boto3-ide
- BrandonKirbyson.vscode-animations
- bungcip.better-toml
- DavidAnson.vscode-markdownlint
- eamodio.gitlens
- ecmel.vscode-html-css
- EditorConfig.EditorConfig
- exiasr.hadolint
- GitLab.gitlab-workflow
- golang.go
- hashicorp.terraform
- maptz.camelcasenavigation
- ms-azuretools.vscode-docker
- ms-kubernetes-tools.vscode-kubernetes-tools
- ms-python.black-formatter
- ms-python.flake8
- ms-python.isort
- ms-python.pylint
- ms-python.python
- ms-python.vscode-pylance
- ms-vscode-remote.remote-containers
- ms-vscode.makefile-tools
- ms-vsliveshare.vsliveshare
- mushan.vscode-paste-image
- patricklee.vsnotes
- rebornix.ruby
- redhat.vscode-yaml
- ritwickdey.LiveServer
- streetsidesoftware.code-spell-checker
- Terrastruct.d2
- vscode-icons-team.vscode-icons
- wingrunr21.vscode-ruby
- yzhang.markdown-all-in-one