[Alexandrite (a desktop-first Lemmy web app)] New features! Side-by-side feed layout, themes, community blocking, better markdown formatting, all client-side API usage
[Alexandrite (a desktop-first Lemmy web app)] New features! Side-by-side feed layout, themes, community blocking, better markdown formatting, all client-side API usage
I'm the dev of Alexandrite, a desktop-first alternative Lemmy web UI. If you missed it, here's my announcement.
alexandrite.app - !alexandrite@lemmy.world - Github
I've been working on a load of stuff lately and I wanted to post an update on all the things I've added since the first announcement.
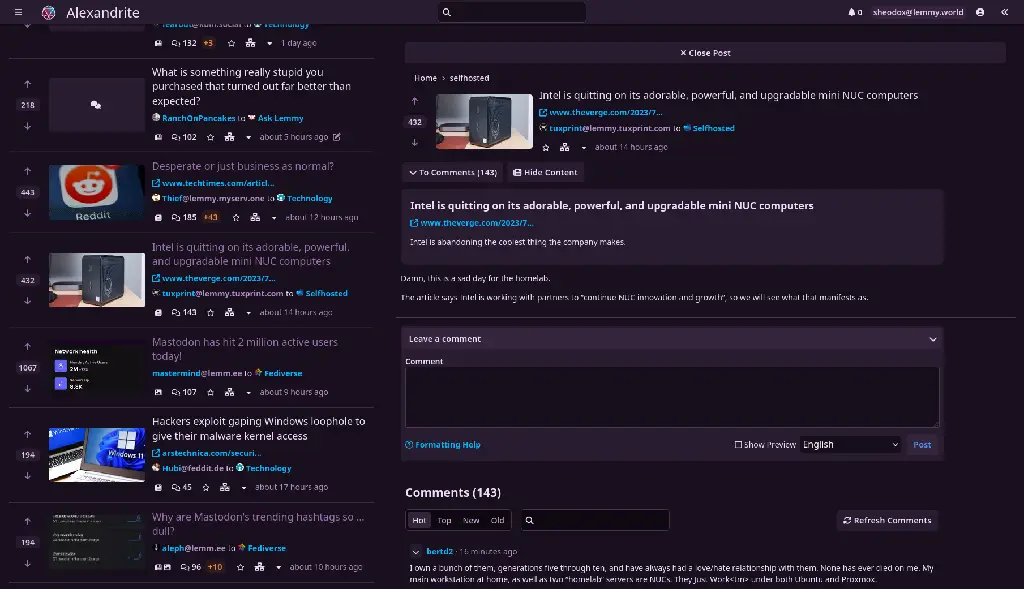
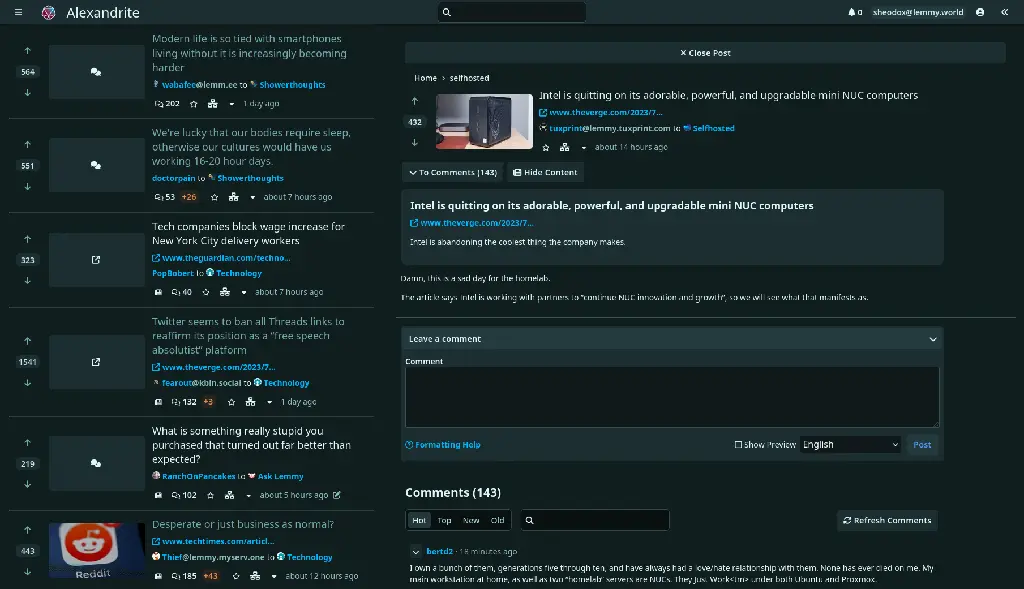
There's a new feed layout! Now when scrolling on a feed of posts, in addition to the old overlay view, you can now view a post side-by-side with the post list, which makes it easier to casually look through posts. By default it will pick the best layout for your screen size, but you can force it to use either the column or the overlay layout in the settings.

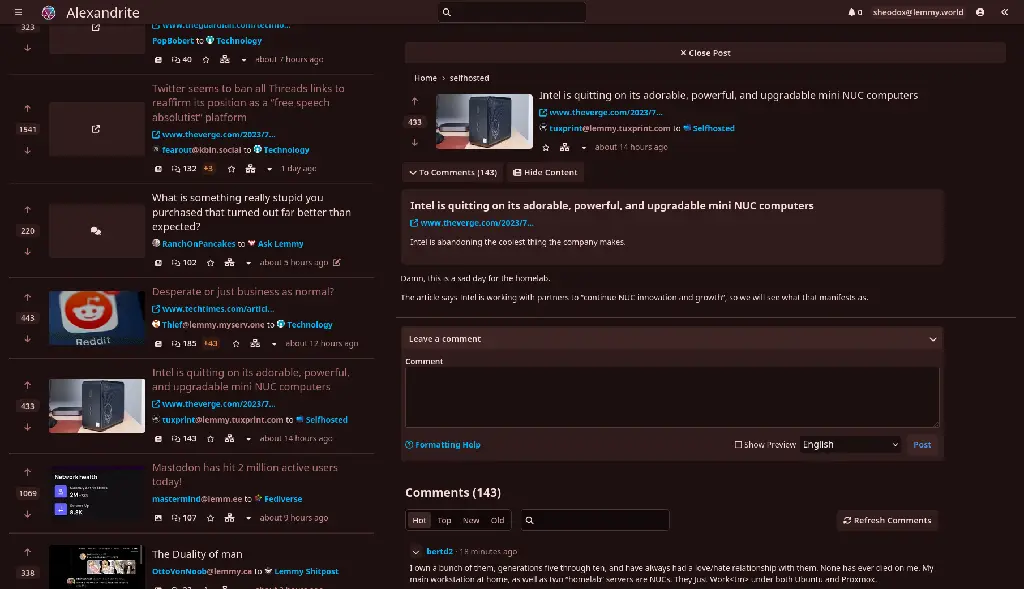
I've added some basic theming! All of the purple colors in text/borders/backgrounds you see on Alexandrite are based on the same hue, now you can completely change the look of the site with a slider in the settings. Here are some examples:


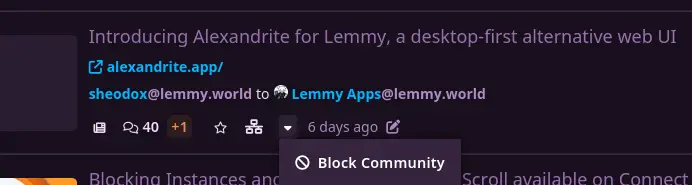
You can now block/unblock communities, as well as block communities directly from post lists!

You can now choose if NSFW thumbnails are either: hidden (unless you click it), blurred, or always shown.

Markdown formatting is much better. Most things are supported now, and Alexandrite will automatically detect links to users/communities/posts and change their URLs to their page on Alexandrite, making it easier to browse.
All of the Lemmy API calls are now client side, previously it would be proxied through Alexandrite's server, but that has been removed, so now nothing is sent to Alexandrite's servers. This should make it easier to self host, but I haven't yet explored that.
That's all the big important things. Lots of bug fixing behind the scenes too. Hope you like it!